

Selecting the Appropriate Image to Represent Your Content
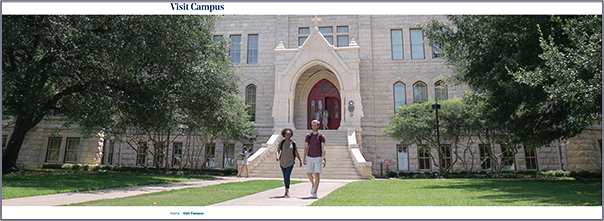
One-Image Hero
Parent Pages
One-image heroes are used for all parent webpages. A parent page has a “+” next to it on the left navigation (excluding Meet Your Counselor pages).
Design
Images featuring buildings should be up-to-date; avoid outdated images of buildings that have changed.
Images featuring students should show the students engaged in an activity that aligns with the content on the page.
Always consider your audience and the other pages they will be visiting before or after this page. For example, do not include graduate students on undergraduate pages and vice versa.
Images and the content on the page should be reviewed every six months to ensure they stay current and relevant.
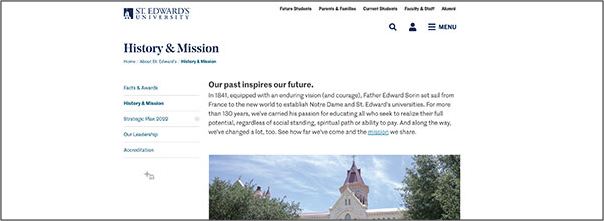
No-Image Hero
Non-Parent Pages
A non-parent page does not have a “+” next to it in the left-hand navigation. Generally, hero images should not be used on these pages, unless the non-parent page has important information for prospective students For example, non-parent pages such as Scholarships, Tuition & Fees and Financial Aid are visited often and will have hero images.
In general, visitors to most non-parent pages will have visited higher-level pages with hero images. When they navigate to a non-parent page, they are looking for more in-depth content. Avoiding hero images moves the content to the top of these pages, eliminating the need to scroll through the image.
Design
Where applicable, use asides with images or video content to keep the page visually interesting and break up copy-heavy content.
Content owners may remove a hero image from a parent page but may not add hero images to pages that should not have them without consultation with Marketing.