Photos must be sized appropriately for different uses. This helps avoid an awkward cropping after the photo is loaded into the site (and makes your pages look great).
Tip: Select an image focal point in the CMS to avoid the most important part of your image being cropped by the screen.

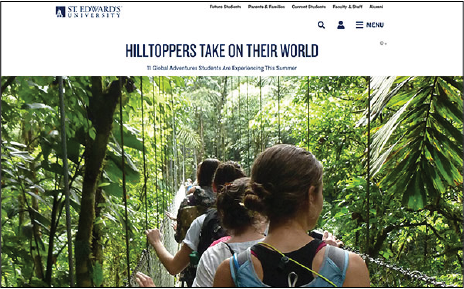
Article Billboard
1500x940px

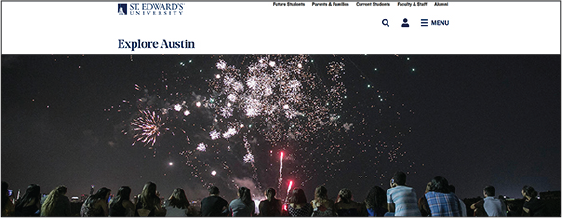
Hero Pano
1500x455px

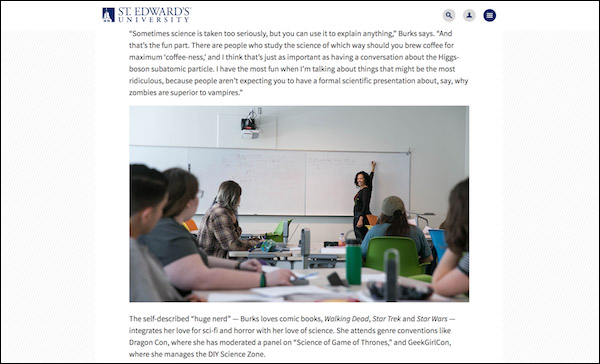
Full-width
950x550px

Inline Horizontal
400x300px

Inline Vertical
755x945px

1/2 Div Container
560x345px

1/3 Div Container, 1/4 Div Container
560x345px

Gallery
825x487px

Aside
585x415px

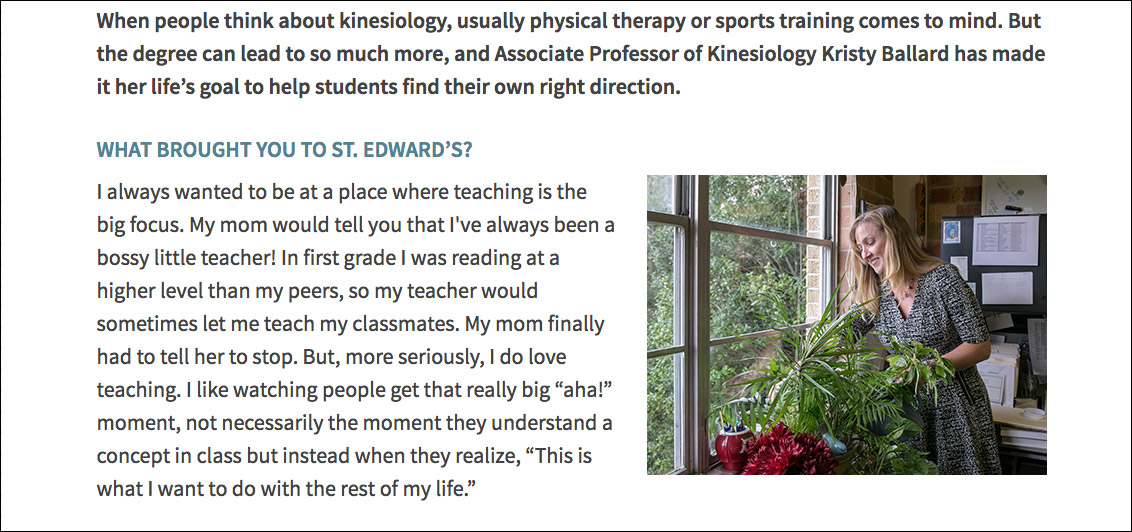
Faculty Spotlight
846x475px

Headshot
560px width max, 560px height max
Technical Specs
Images need to be sized appropriately but also saved using the following specs:
– Under 1 MB (under 200 kb is industry standard and ideal)
– 40% quality JPG compression (use your best judgment on increasing the quality if needed)
– No metadata
– Use Photoshop's crop tool (w x h x dpi)
– Use Photoshop's Export As function to save images
To check the size of an image in your browser, you can use Chrome's Image Info extension.
Image Editing
A few easy online apps to try are Fotor and Squoosh, which will crop to specific pixel dimensions. Photoshop is also a free option via the university’s Enterprise Adobe Creative Cloud account.
Naming Conventions
It is best practice to follow proper naming conventions. For files on the web, keep the name short, descriptive and omit unnecessary information (“edit_005” for example). Images on the web should be saved with dashes (not underscores) in between and pixel dimensions should be included. Please use the following file name convention:
“YearMonthDay”-“description and/or name”-“pixel dimensions”
Example: 20190409-Jasmine-Adgerson-300x200.jpg